Jede Internetagentur weiss: praktisch kein professioneller Internetauftritt kommt ohne Formulare aus. Die Einsatzbereiche für Formulare sind verschieden. Sie dienen zur Kontaktaufnahme, sind für Bestellvorgänge nötig, sammeln Daten von Nutzern und ermöglichen Zugriff auf geschützte Bereiche.
Daher ist es wichtig, Formulare so benutzerfreundlich wie möglich zu gestalten. Dabei sollten Sie einige Richtlinien beachten:
-

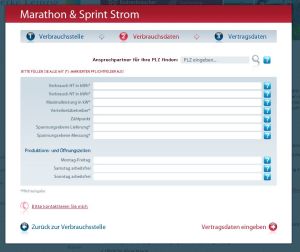
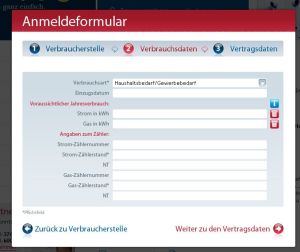
Umfangreiche Formulare sollten in mehrere Schritte aufgeteilt werden, um den Nutzer nicht zu demotivieren. - Umfangreiche Formulare sollten in mehrere Schritte aufgeteilt werden, um den Nutzer nicht zu demotivieren.
Minimieren Sie den Aufwand
Niemand füllt gern Formulare aus. Machen Sie Ihren Nutzern das Ausfüllen daher so einfach wie möglich. Klug gewählte Standardwerte geben den Usern bereits Feldinhalte vor, so dass sie selbst weniger eingeben müssen. Eine Inline-Validierung – also eine Überprüfung der Eingabewerte noch während der Eingabe – beugt Fehlern vor und kann dem User bei seiner Eingabe durch entsprechende Vorschläge assistieren. Flexible Eingabeformate (z. Bsp. bei Datumsfeldern) vereinfachen die Eingabe von Daten, da die Nutzer sich an kein bestimmtes vorgegebens Format halten müssen.
Zeigen Sie das Ziel
Gerade bei umfangreichen Formularen ist es wichtig, den Nutzer zu motivieren und zu belohnen. Teilen Sie Formulare dafür in einzelne überschaubare Schritte auf. So sieht der Nutzer, wie viel er bereits geschafft hat, und was noch von ihm erwartet wird.
Berücksichtigen Sie die Umstände
Es gibt keine allgemeingültige Formel, wie ein gutes Formular aussehen soll. Bei der Erstellung von Formularen sollten Sie daher mit Fingerspitzengefühl vorgehen und den Kontext berücksichtigen. Ein Beispiel dafür ist die Platzierung und Gruppierung der Eingabefelder: häufig genutzte Felder (Pflichtfelder) sollten prominenter platziert werden als selten verwendete Felder. Greifen Sie auch auf Design- und Layout-Elemente zurück, die Ihre User bereits kennen.
Geben Sie den Nutzern Sicherheit

Fühlt sich ein Nutzer überfordert bricht er die Interaktion ab. Darum sollten Sie Ihren Usern die nötigen Erklärungen und Hilfestellungen geben, wenn er Formulare ausfüllt. Eine einfache Möglichkeit ist es, alle Felder mit einem Tooltip und oder einem Erklärungstext auszustatten. Dabei sollten Sie jedoch beachten, dass weniger manchmal mehr ist: z. Bsp. ist eine ausführliche Erklärung des Feldes „Vorname“ etwas zu viel des Guten.
Besonders wichtig ist die Hilfestellung, wenn der Nutzer einen Fehler gemacht hat. Damit er an dieser Stelle nicht abbricht, ist es nötig, ihm seinen Fehler und die entsprechende Lösung zu zeigen. Ein häufiger Fall dafür ist das Vergessen von Pflichtfeldern.
Wer diesen kleinen Leitfaden bei der Umsetzung seiner Formulare berücksichtigt, wird eine geringere Rate von Abrüchen verzeichnen können als bei klassischen Formularen.