Mathematik ist schön. Für Leute, die bei Zahlen und Gleichungen zusammenzucken mag das absurd klingen. Trotzdem lassen die schönsten Dinge des Universums und der Natur mathemathische Grundstrukturen erkennen – von der kleinsten Muschel bis hin zur größten Spiralgalaxie. Bereits Aristoteles stellte fest: „Insbesondere die mathematischen Wissenschaften drücken Ordnung, Symmetrie und Beschränkung aus – und dies sind die höchsten Formen der Schönheit.“
Wegen ihrer grundsätzlichen Schönheit war die Mathematik seit jeher Bestandteil der Archtitektur – trotzdem wurde sie bisher kaum für das Webdesign entdeckt. Das könnte daran liegen, dass die Mathematik als eher hemmed für Kreativität gesehen wird. Andererseits kann Mathematik auch ein Werkzeug sein, um kreative Designs zu produzieren. Der springende Punkt dabei ist nur, dass man die Mathematik nicht als Gegner, sondern als Freund betrachten sollte.
Um unsere Aussagen etwas zu illustrieren, haben wir einige Webdesigns zu den diskutierten mathematischen Modellen in diesem Artikel verarbeitet. Diese Designs stammen vom www.smashingmagazine.com, das auch die Basis für diesen Beitrag lieferte.
Goldener Schnitt und Goldenes Rechteck
Der goldene Schnitt, auch bekannt als die göttliche Teilung, ist eine irrationale mathematishe Konstante, die ungefähr dem Wert von 1,618033987 entspricht. Wenn das Verhältnis der größeren zur kleineren Strecke genauso groß ist, wie das Verhältnis größeren Strecke zur Summe beider Strecken, so spricht man vom goldenen Schnitt.

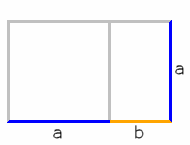
Auch der Aufbau eines goldenen Rechteckes ist sehr einfach.

Das Rechteck mit den Seiten a und b entspricht genau dann dem Goldenen Schnitt, wenn das auch für das Rechteck mit den Seiten a+b und a der Fall ist. Ein Goldenes Rechteck lässt sich daher stets in ein kleineres (ebenfalls goldenes) Rechteck und ein Quadrat zerlegen.
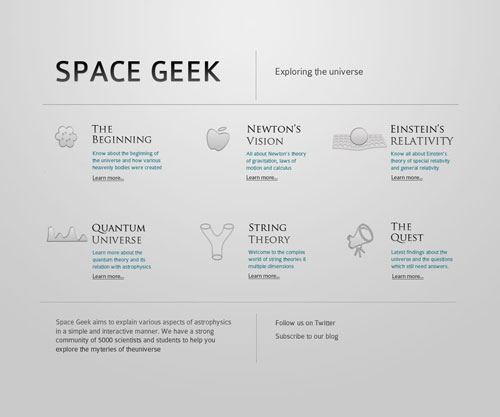
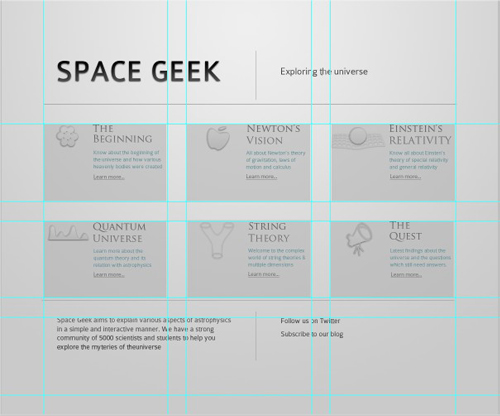
Als Beispiel hier ein minimalistisches Design. Es besitzt sechs goldene Rechtecke – drei pro Zeile. Diese Rechtecke haben eine Größe von 299 x 185 Pixeln. Dieses Seitenverhältnis entspricht etwa dem goldenen Schnitt. Beachten Sie, wie der reichliche Platz um die Rechtecke eine ruhige und einfache Atmosphäre erzeugt, in der die Navigationselemente atmen und ihren Zweck erfüllen können. Zusätzlich nutzt dieses Layout nur sehr wenig Farben und alle Blöcke sind sehr ähnlich positioniert, die Navigationsmöglichkeiten sind offensichtlich.

Bei diesem Designbeispiel könnte es allerdings schwierig werden, einen weiteren Block hinzuzufügen und das Desgin trotzdem konsistent zu halten. Möglicherweise die einzige Lösung wäre, den neuen Block in der dritten Reihe hinzuzufügen und den Rest der Zeile für weniger wichtige Features zu nutzen.

via http://www.smashingmagazine.com/









Schöner Tipp. Bin ich gerade drauf gestoßen bei meiner Suche für Gestaltungs-Tipps. Werde mal versuchen die Regel für meine neue Website anzuwenden 🙂